Hiển thị các bài đăng có nhãn Tiện ích. Hiển thị tất cả bài đăng
Hiển thị các bài đăng có nhãn Tiện ích. Hiển thị tất cả bài đăng
Đưa doanh nghiệp của bạn lên Google miễn phí
08:42
Tiện ích
Thi thoảng các bạn có thể sẽ thấy ảnh địa chỉ của một số cửa hàng, công ty khi lên Google thì nó sẽ hiển thị thông tin của doanh nghiệp đó kèm theo một bản đồ nhỏ dẫn đường tới địa chỉ của công ty.
Đây là một dịch vụ miễn phí của Google với tên gọi Google Place Business Listing, với dịch vụ này thì bất cứ doanh nghiệp nào dù nhỏ hay lớn đều có thể đưa tên tuổi của họ lên Google Maps.
Ý nghĩa của địa chỉ doanh nghiệp trên Google Maps
Sẽ hiển thị tên công ty trên Google Maps tại địa chỉ http://google.com/maps.
Hiển thị bản đồ dẫn đường trên kết quả tìm kiếm ở một số truy vấn có chứa tên tỉnh/thành.
Khi đưa thông tin công ty lên Google Maps, nó sẽ tự động tạo cho bạn một fanpage trên Google Plus và nó sẽ hiển thị kèm theo bản đồ. Bạn có thể thu hút khách hàng vào theo dõi page này, đăng thông tin lên. Nếu bạn có nhiều khách hàng review (đánh giá theo dấu sao) thì nó vẫn sẽ hiển thị ra Google rất đẹp.
Hiển thị địa chỉ trong danh sách tìm kiếm của Google Plus.
Chuyên nghiệp hóa trong việc quảng bá doanh nghiệp.
Như vậy bạn có thể hiểu rằng, việc đưa địa chỉ công ty của bạn lên Google Maps sẽ giúp bạn dễ dàng tiếp cận khách hàng hơn, khách hàng dễ liên hệ với bạn mà không cần truy cập vào website thông qua số điện thoại kèm theo bản đồ.
Đọc thêm: Tối ưu quy trình Local SEO.
Chuẩn bị trước khi đưa địa chỉ doanh nghiệp lên Google Maps
Một logo chính thức của công ty.
Một vài hình ảnh chung của công ty.
Địa chỉ chính xác để có thể nhận được mã PIN xác nhận từ Google. Thời gian nhận là khoảng 5 – 15 ngày tùy theo quốc gia.
Hướng dẫn đưa địa chỉ lên Google Maps
Đầu tiên bạn sẽ cần phải truy cập vào trang https://www.google.com/business/placesforbusiness/ và ấn nút đăng ký như hình.

Và đăng nhập

Kế đó, hãy gõ địa chỉ chính xác của công ty bạn vào bản đồ, có thể gõ bằng tiếng Việt vì Google có thể hiểu được. Khi điền xong, ấn vào nút như hình để bắt đầu tạo một địa chỉ công ty dựa theo địa chỉ mà bạn đã tìm.

Và nhập thông tin công ty rồi ấn nút Submit. Hãy lưu ý nhập địa chỉ chính xác để có thể nhận Pin kích hoạt từ Google, ở Việt Nam không quan trọng Post Code nên bạn có thể nhập là 4000 cũng được.

Sau khi nhập xong, hãy làm theo một vài bước như họ hướng dẫn và hoàn tất.
Quan trọng: Đến khi hoàn tất rồi, nhiệm vụ của bạn bây giờ là đợi Google gửi mã PIN kích hoạt cho Google Place for Business.
…..10 năm sau…….
Và bây giờ bạn sẽ nhận được một cái bìa thư từ Google Maps như thế này.

Vừng ơi mở ra……

Khi mở ra, bạn sẽ thấy số PIN xác nhận kèm theo hướng dẫn rất chi tiết, chỉ cần gõ vào địa chỉ kèm trong thư vào trình duyệt và đăng nhập vào tài khoản rồi nhập các số PIN vào như thế này.

Sau khi nhập xong nó sẽ báo bạn hoàn tất và địa chỉ bắt đầu hiển thị trên Google, nhưng mà nó vẫn không hiển thị ngay đâu.
Bạn có thể truy cập vào lại https://www.google.com/business/placesforbusiness/ để chỉnh sửa hồ sơ cho đầy đủ, đính kèm logo lên cho nó chuyên nghiệp nhé.

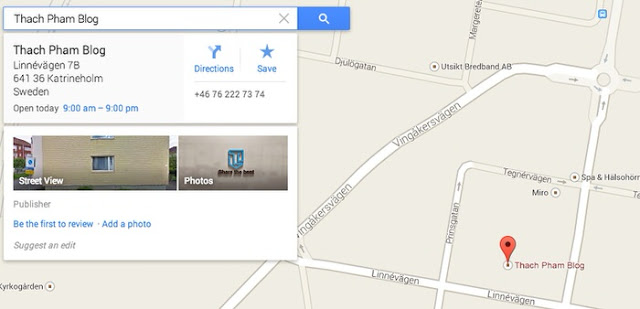
Trước khi tạm thời nó xuất hiện chính thức trên Google (mất tầm vài ngày sau khi verify) thì bạn có thể vào http://maps.google.com và nhập tên công ty ra sẽ thấy nó đã xuất hiện trên đó.

Yeah, đó là tất cả những gì bạn cần làm.

Lưu ý: Thach Pham Blog trên Google Maps sẽ sớm được xóa vì mình làm chỉ với mục đích viết bài, có thể sau này bạn lên tìm sẽ không còn thấy nữa.
Một vài lưu ý
Không phải từ khóa nào liên quan đến doanh nghiệp của bạn đều hiển thị bản đồ.
Nên khuyến khích khách hàng viết review vào doanh nghiệp bạn trên Google Maps để nó có các hình ngôi sao đẹp mắt.
Chúc các bạn sớm thành công!
Chèn quảng cáo vào nội dung bài viết Blogger Blogspot P.1
22:03
Tiện ích
Làm sao để chèn quảng cáo Google vào bài viết & nội dung của Blogger/Blogspot? Làm sao để chèn quảng cáo ở đầu bài viết? chèn quảng cáo ở giữa bài viết, cuối bài viết hay thậm chí là một bên bài viết trong blogger? Bài viết sau đây sẽ hướng dẫn các bạn cách chèn mã quảng cáo của Google Adsense vào Blogger, cách này cũng áp dụng với một số quảng cáo khác như: Adnet.vn, Bidvertiser...
Chèn quảng cáo vào bên trong bài viết trên Blogspot Blogger
21:56
Tiện ích
Làm sao để Chèn quảng cáo vào bên trong bài viết trên Blogspot Blogger? Hiện bạn đang có một trang blog được thiết kế trên nền tảng của Blogger và muốn kiếm tiền từ các quảng cáo bạn đặt trên blog của mình. Trên blog có rất nhiều vị trí để bạn có thể đặt code quảng cáo, tuy nhiên để đặt quảng cáo vào giữa các bài viết trên blog thì không phải ai cũng biết.
Sửa lỗi không kết nối được internet trên Windows 8
21:49
Tiện ích
Trong phần này, chúng ta xử lý những vấn đề khi kết nối vật lý của máy tính chạy Windows 8 đã được sửa chữa xong, nhưng việc kết nối vào Internet vẫn chưa thành công.
Dấu hiện nhận biết là bạn dùng trình duyệt bất kỳ trên máy tính Windows 8, nhưng không truy cập được các trang thường dùng như Google hay Yahoo!.
Lỗi đầu tiên dẫn đến vấn đề này là do việc cấp phát địa chỉ IP động. Bấm chuột vào kết nối có dây Local Area Connection, hay không dây Wi-Fi, bạn sẽ nhìn thấy trong cửa sổ trạng thái kết nối Network Connection Status, phần IPv4 Connectivity và IPv6 Connectivity đều ở trạng thái No Internet access. Bấm vào nút Details, thì trong cửa sổ Network Connection Details, các giá trị quan trọng đều trống rỗng. Quan sát kỹ tham số phía trên, bạn có thể thấy mục DHCP Enabled.

Một cách khác để kiểm tra là bạn bấm tổ hợp phím Windows + W để mở bộ tìm kiếm trong Windows 8. Sau khi gõ từ khóa CMD vào ô tìm kiếm, bạn chức năng tìm kiếm ứng dụng Apps, và bấm nút tìm kiếm hình chiếc kính lúp để bắt đầu. Cạnh trái sẽ hiện ra ứng dụng Command Prompt và bạn nhấn chuột vào đó để mở cửa sổ dòng lệnh.

Trong cửa sổ dòng lệnh, bạn gõ tiếp lệnh ipconfig, và kết quả là bạn nhận được là giá trị của mục Autoconfiguration IPv4 Address sẽ có dạng 169.254.xxx.xxx. Do vùng địa chỉ từ 169.254.0.1 đến 169.254.255.254 là vùng địa chỉ dành riêng cho việc không thể nhận được địa chỉ IP động từ máy chủ DHCP, nên kết quả này cho biết việc lấy địa chỉ IP động đã thực hiện không thành công.

Có ba nguyên nhân chính tạo ra lỗi này.
Đầu tiên là máy tính chạy Windows 8 không tìm thấy máy chủ DHCP, thường là do bạn đã không cấu hình Router ADSL để nó cấp phát địa chỉ IP động, hoặc bạn cấu hình sai. Để xử lý, bạn dùng một máy tính khác, đang kết nối tốt, để vào phần cấu hìnhRouter ADSL, vào mục LAN Configuration, rồi kiểm tra lại mục DHCP xem nó đã được chọn là Server hay chưa.
Kế tiếp bạn kiểm tra lại xem vùng và số lượng địa chỉ IP mà máy chủ DHCP này sẽ cấp là bao nhiêu. Vì trong trường hợp bạn có cấu hình máy chủ DHCP, nhưng số lượng địa chỉ IP cấp phát nhỏ hơn số lượng máy tính cần cấp trong mạng, thì những máy tính khởi động sau, dù kết nối thành công vào máy chủ DHCP, nhưng vẫn sẽ không nhận được địa chỉ IP nào cả.
Khi hoàn tất phần cấu hình trên, bạn lưu cấu hình Router ADSL lại, rồi thực hiện cắt kết nối mạng trên máy tính. Sau đó, bạn tiến hành kết nối mạng có dây, hay mạng không dây từ máy tính của mình để xem đã nhận được đúng địa chỉ IP hay chưa. Một cách khác là trong cửa sổ dòng lệnh Command Prompt như trên, bạn dùng lệnh ipconfig /release và ipconfig /renew để tiến hành bỏ địa chỉ IP hiện tại, rồi xin máy chủ DHCP cấp lại một địa chỉ IP mới.

Tình huống thứ hai, là vì tăng cường tính bảo mật, hoặc do Router ADSL bị hỏng, mà bạn không muốn, hay không thể bật tính năng máy chủ DHCP này. Như vậy các máy tính con, dù là dùng Windows 8 hay phiên bản Windows nào khác, cũng không thể kết nối vào đó để nhận địa chỉ IP. Giải pháp trong trường hợp này là bạn phải tiến hành cấu hình địa chỉ IP tĩnh cho các kết nối mạng của mình. Vào mục Network and Sharing Center trong Windows 8, bạn bấm chọn phần Change Adapter Settings, rồi bấm phải chuột lên kết nối cần cấu hình là Local Area Connection, hay Wi-Fi, và chọn mụcProperties.

Trong cửa sổ Local Area Connection Properties, bạn kiểm tra xem mục Internet Protocol Version 4 (TCP/Ipv4) đã được đánh dấu chọn hay chưa. Bạn bấm vào mục đó, rồi bấm vào nút Properties phía dưới danh sách các giao thức. Trong cửa sổ cấu hình địa chỉ IP vừa bật ra, bạn phải chuyển mục chọn từ chế độ nhận địa chỉ IP động từ DHCP (Obtain an IP address automatically) sang chế độ cấu hình địa chỉ IP cố định bằng tay (Use the following IP address).
Để xác định được vùng địa chỉ IP đang dùng trong mạng LAN hiện tại, bạn cần dùng đến một máy tính khác để xem địa chỉ của nó. Khi đã có địa chỉ IP của máy tính đang hoạt động, bạn hãy gõ y như vậy vào các mục IP address, Subnet mask, và Default gateway. Tuy nhiên, vì lý do là không thể có hai máy tính trong mạng LAN có cùng địa chỉ IP, vì thế bạn sẽ cần thay đổi con số cuối cùng trong phần địa chỉ IP sang một giá trị khác.

Ví dụ như mở máy tính đang kết nối tốt để xem, bạn thấy địa chỉ IP là 192.168.1.20,Subnet mask là 255.255.255.0, và Default gateway là 192.168.1.1, thì tại máy tính Windows 8 của bạn, sẽ cần nhập vào các giá trị IP là 192.168.1.x, với x là một con số tùy ý làm cho địa chỉ IP 192.168.1.x chưa có máy tính nào trong mạng LAN đang sử dụng. Bạn cứ chọn x bằng bất kỳ một con số nào đó trong khoảng từ 10 – 250, rồi gán thử. Nếu IP đó trùng lắp với máy tính nào trong mạng, thì lập tức máy tính đó sẽ xuất hiện thông báo Windows – System Error và There is an IP address conflict with another system on the network. Còn máy tính Windows 8 của bạn sẽ vẫn thông báo là đang kết nối vào một mạng không xác định (Unidentified network).

Có một cách nâng cao để bạn phối hợp giữa việc nhận địa chỉ IP động, và cài đặt dự phòng bằng một địa chỉ IP tĩnh để thay thế. Bạn cấu hình bằng cách sau. Đầu tiên, trong cửa sổ Internet Protocol Version 4 (TCP/Ipv4)Properties, bạn vẫn chọn mục Obtain an IP address automatically để máy tính Windows 8 chấp nhận lấy địa chỉ IP động từ máy chủ DHCP. Kế tiếp, bạn chuyển qua thẻ Alternate Configuration để cấu hình IP thay thế. Bấm vào mục User configured, bạn hãy gõ một địa chỉ IP tĩnh mà chưa có máy tính nào trong mạng LAN đang sử dụng, kèm theo đó là Subnet mask vàDefault gateway tương tự như trên.
Với cách cấu hình này, khi khởi động, máy tính sẽ dò tìm máy chủ DHCP để nhận địa chỉ IP động. Nhưng nếu như không tìm thấy máy chủ DHCP, hoặc việc cấp phát địa chỉ IP động không thành công, thì địa chỉ IP tĩnh dự phòng mà bạn vừa cấu hình sẽ được sử dụng để thay thế.

nguồn:Namkna blog
Code tự động cập nhật tỷ giá Vàng, ngoại tệ
21:34
Tiện ích
Share Code tự động cập nhật tỷ giá Vàng, ngoại tệ từ vnexpress (cool),giao diện đẹp
Cập nhật mới ngày 21-08-2015
Các bạn có thể đặt đoạn code này vào website hoặc blog của mình với đoạn mã sau sẽ được kết quả như ảnh trên, hoặc download file đính kèm bên dưới để up lên host của các bạn.DEMO 2 CỘT  |
Tùy chỉnh Blogger Templates khi giao diện Mobile
19:58
Tiện ích
Nhóm Blogger (Blog Code Blogger) đã cập nhật một tính năng mới. Nếu bạn đã kích hoạt Templates điện thoại di động, bạn sẽ có thể để tùy chỉnh các mẫu cho Blogger điện thoại di động bằng cách sử dụng CSS định dạng. Bạn cũng có thể kiểm soát những thành phần được hiển thị và không nên hiển thị. Bạn cũng có thể cấu hình các tiện ích để hiển thị một nội dung thay thế trong giao diện điện thoại di động.
Mặc dù điều này có vẻ rất hữ ích, Nhưng namkna đã không thể test tất cả các tính năng này!Bắt đầu từ đâu?
Để sử dụng giao diện mobile blogger thì trước tiên ta phải kích hoạt nó lên!
1- Đăng nhập vào Blog
2- Chọn Mẫu (Template)
3- Tại ô điện thoại di động (Mobile template) bấm vào biểu tượng bánh xe để vào mục cài đặt.
4- Bấm vào Có (Yes) => bấm vào tùy chỉnh (Custom) để chọn giao diện cho mobile => Bấm vào Xem trước (Preview) nếu thấy ưng ý thì bấm lưu lại (Save).
Tùy chỉnh cấu trúc của mẫu điện thoại di động của bạn.
Templates Blogger được thiết kế bằng cách sử dụng các Widget. Blogger đã thêm thuộc tính mới (di động) vào thẻ <b:widget/>. Thuộc tính này có thể 'mặc định' giá trị'yes' (có), 'no' (không) hoặc 'only' (chỉ khi). Và tài thuộc tính này sẽ quy định widget đó có được phép hiển thị trong giao diện điện thoại di động hay không!.
Các widget hiển thị trên điện thoại di động theo mặc định như sau:- Header (Tiêu đề)
- Blog (bài đăng)
- Profile (thông tin tác giả)
- PageList (danh sách trang)
- AdSense (quảng cáo bởi google)
- Attribution (cung cấp bởi blogger)
1- Nếu bạn muốn ẩn bất kỳ một widget tiện ích nào khi sử dụng điện thoại di động bạn chỉ cần thêm thuộc tính mobile='no' trong thẻ Widget, và tiện ích đó sẽ không còn xuất hiện trong màn hình điện thoại di động.
Ví dụ namkna có thể ẩn tiện ích Attribution khi xem blog bằng điện thoại di động. bằng cách tìm widget sau:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>và thêm thuộc tính mobile='no' vào nó như dưới:
<b:widget id='Attribution1' locked='true' mobile='no' title='' type='Attribution'/>
2- Nếu bạn muốn hiển thị các wiget không có trong danh sách mặc định ở trên cho chế độ xem blog bằng điện thoại di động, chỉ cần thiết lập thuộc tính di động mobile='yes'.
Ví dụ: Namkna muốn hiển thị widget lưu trữ Blog Archive thì chỉ cần tìm widet BlogArchive có id='BlogArchive1' như bên dưới!
<b:widget id='BlogArchive1' title='Blog Archive' type='BlogArchive'>
và thêm thuộc tính mobile='yes' để wiget BlogArchive hiển thị cả trên máy tính và điện thoại như sau:
<b:widget id='BlogArchive1' title='Blog Archive' mobile='yes' type='BlogArchive'>
Lúc này truy cập bằng mobile bạn sẽ thấy BlogArchive hoạt động!
3- Nếu bạn muốn một widget chỉ xuất hiện trong giao diện điện thoại di động, bạn có thể thiết lập thuộc tính mobile='only'.
Ví dụ : Namkna chỉ muốn widget Attribution1 (cung cấp bởi google) xuất hiện trên mobile thì ta thêm thuộc tính mobile='only' như sau:
<b:widget id='Attribution1' locked='true' mobile='only' title='' type='Attribution'/>
Nếu tôi sử dụng thẻ mobile='only' thì widget Attribution1 sẽ biến mất khi bạn xem blog bằng máy tính để bàn, laptop và chỉ hiển thị khi xem bằng mobile.
- Sử dụng cách này để các wiget hiển thị hoặc biến mất khỏi chế dộ xem blog của bạn bằng di dộng nha.
Tùy biến giao diện và cảm nhận mẫu điện thoại di động của bạn
Bây giờ bạn hoàn toàn có thể tùy chỉnh kiểu dáng của mẫu điện thoại di động của bạn. Body của mẫu điện thoại di động sẽ được theo kiểu lớp động dạng.
<body class='loading mobile'>
Hãy kiểm tra để chắc chắn rằng mẫu của bạn có thẻ sau:<body expr:class='"loading" + data:blog.mobileClass'>
Thông thường thẻ này chỉ có các mẫu simple của blogger mới có. Nếu không có hãy tháy thẻ <body> bằng nó.
Vì vậy, nếu bạn am hiểu CSS, bạn có thể sử dụng tên class này để tùy chỉnh mẫu điện thoại di động của bạn.
.mobile .date-header {
text-decoration:underline;
}
- Bố cục Phiên bản di dộng.mobile #outer-wrapper {max-width: 630px; width: auto;}
hoặc:
.mobile #outer-wrapper, .mobile #main-wrapper, .mobile #sidebar-wrapper {float: none; width: auto;}
Thay thế nội dung Widget của blogger khi xem trang bằng Di động
Khi bạn chuyển sang các mẫu điện thoại di động tùy chỉnh, bạn có thể thấy rằng các mẫu là quá lớn để phù hợp với một trình duyệt di động. Nếu bạn muốn, sau đó bạn có thể cung cấp nội dung thay thế bên trong một widget.
ví dụ::
<div class="widget-content"> <b:if cond="data:blog.isMobile"> <!-- Show a text link in mobile view.--> <a href="http://www.blogger.com"> Powered By Blogger </a> <b:else/> <!-- Show an image link in desktop view.--> <a href="http://www.blogger.com"> <img expr:src="data:fullButton" alt="Powered By Blogger"/> </a> </b:if> </div>
Điều này sẽ hiển thị một liên kết Powered by Blogger khi xem trên điện thoại di động, và một Powered by Blogger kèm hình ảnh khi xem trên máy tính PC hoặc Laptop.
- Bằng cách sử dụng thẻ điều kiện bạn có thể xác định được độc giả xem blog của bạn trong một trình duyệt di động hay PC.
<b:if cond="data:blog.isMobile"/>
Hoặc.
<b:if cond='data:blog.pageType == "data:blog.isMobile"'>Bạn có thể sử dụng thẻ này để tạo cho blog của mình hoàn toàn khác với phiên bản di động của blog.
Bố cục giao diện mobile?
Khác với phiên bản máy tính, phiên bản di động hoàn toàn khác.- trang chủ.
<b:includable id='mobile-index-post' var='post'>
- trang bài viết:
<b:includable id='mobile-post' var='post'>
Kết luận.
Hãy chia sẻ nếu bạn đã tạo ra một số mẫu điện thoại di động thực sự tuyệt vời :)
nguồn:Namkna blog
Cú vọ ngồi ngẫm lại sự đời
04:05
Tiện ích
Chuyện Ngày Cuối Năm
Cuối năm ngồi tính lại sổ đờiBa trăm ngày hơn đã qua mất rồi
Đời mình lại tay trắng tay
Công danh thì chưa được thấy
Năm tháng dài vẫn còn bôn ba
Cuối Thu vừa mới gặp bạn lòng
Đông sang được tin người em lấy chồng
Bạn bè dăm ba đứa thôi
Nhưng chim trời lan bạt xó
Xuân mới về riêng một mình ta
ĐK:
Xuân ơi, xuân lại đến
Đau thương xin ngủ yên
Tình Xuân cho ấm lương duyên
Năm cũ đã đi qua
Xin vận may tìm tới
Cho muôn người vui trọn tình Xuân
Cuối năm ngồi tính lại sổ đời
Công danh, lợi duyên, một năm lỡ rồi
Chuyện đời là mây nước trôi
Xuân ơi, mùa Xuân này tới
Trên gác nghèo mơ mộng nở hoa.
hoàng vinh
Xe tải Chenglong những điều bạn cần quan tâm
22:05
Tiện ích
Xe tải Chenglong những điều bạn cần quan tâm:
- Xe Tải Hải Âu - Chenglong sử dụng động cơ Yuchai (động cơ Yuchai được sản xuất bởi nhà sản xuất động cơ uy tín và lớn nhất Trung Quốc.)
- Ưu điểm nổi trội của xe tải Chenglong đó là động cơ của xe tải chenglong Phun nhiên liệu bằng kim phun cơ nên rất dễ sửa chữa, không bị hỏng kim phun dầu
- Tại thị trường Việt Nam, trong nhiều năm liền, Xe Tải Chenglong liên tục dẫn đầu doanh số trong phân khúc xe tải nặng chất lượng cao và ngày càng mở rộng thị trường sang các phân khúc Xe Tải khác.
- Xe tải 4 chân chenglong có công suất động cơ thấp nên giá thành sản phẩm thấp có tính cạnh tranh cao, lại tiết kiệm dầu (phù hợp trong giai đoạn hiện nay là không chở quá tải)
- Mức tải trọng lại chở được cao hơn các loại xe khác 17,9 tấn lại tiết kiệm được chi phí bến bãi, vé cầu đường, vì lên trên 18 tấn lại mức phí khác
- Với chất lượng tốt, độ bền bỉ cao, khả năng tiết kiệm nhiên liệu và thân thiện với môi trường, Xe Tải Chenglong đã trở thành người bạn đường tin cậy, phục vụ mọi yêu cầu khác nhau của khách hàng tại hơn 100 quốc gia trên toàn thế giới, đặc biệt là các khách hàng đòi hỏi vận chuyển đường dài với tần suất liên tục và tải trọng lớn.
- Bên cạnh chất lượng sản phẩm đáng tin cậy, Công ty Ô Tô Hải Âu luôn mang đến sự yên tâm cho khách hàng bằng chế độ bảo hành và Các hoạt động thiết thực như: huấn luyện lái Xe Tải Chenglong tiết kiệm nhiên liệu, tập huấn nâng cao tay nghề kỹ thuật viên, thăm viếng và chăm sóc khách hàng sau 2 - 3 tháng từ khi khách hàng sử dụng xe… luôn được cán bộ nhân viên và hệ thống Đại Lý Xe Tải chenglong trên cả nước chú trọng.
Đăng ký:
Nhận xét (Atom)
































